背景
平常做前端开发的应该知道,在前端组件中,有两种组件
一种是针对移动端的组件
另一种是针对pc的组件
而pc的组件主要是对鼠标,键盘等操作的支持,而移动端组件常用的事件是触摸等事件
这时,狗血的就来了,业务总是能用各种奇怪的想法让你来回串着开发
我们有一款web是写在企业微信内部的h5网页,他使用的是移动端组件,但是这个应用由于企业微信手机端和电脑端都有,导致了业务也会用电脑操作的需求
这天,他说选项组件为什么不能使用滚轮选择?而是只能使用拖拽?这样不好用,要改成也支持滚轮
解决路径
嫌麻烦,请直接跳到最后的解决方案,前面只是解决路程
vant组件库
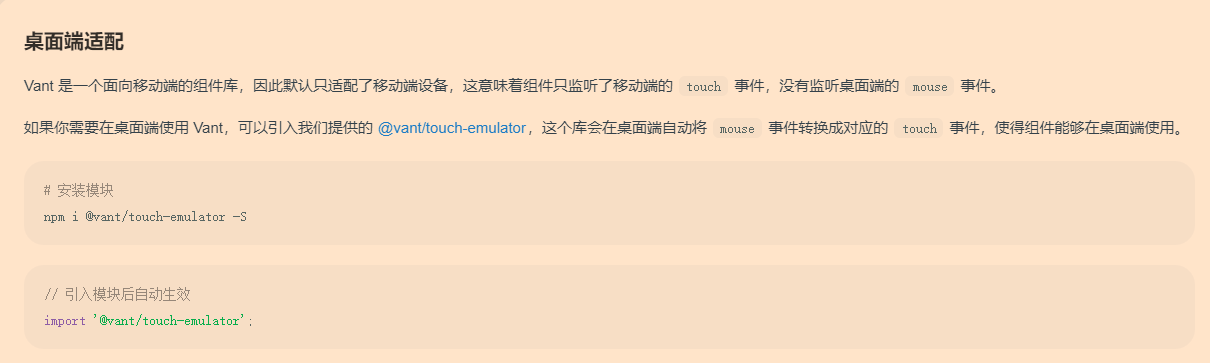
首先咱们就去看这个组件,也就是 vant官方库,他有一个能够兼容桌面的
这咱们一看就来劲儿了呀,正好咱们要用鼠标滚轮,肯定能够实现鼠标滚轮模拟拖拽呀,咱们继续往下看下去

然后发现本地项目中已经安了这个插件,但是滚轮效果仍然不生效,于是乎,这种方法不可以
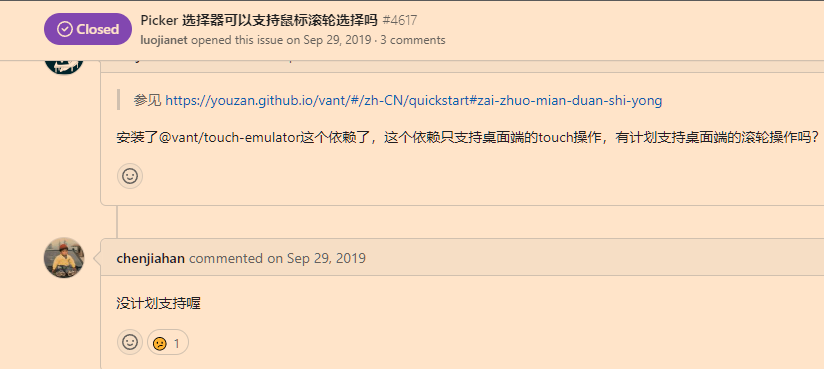
gihtub issues
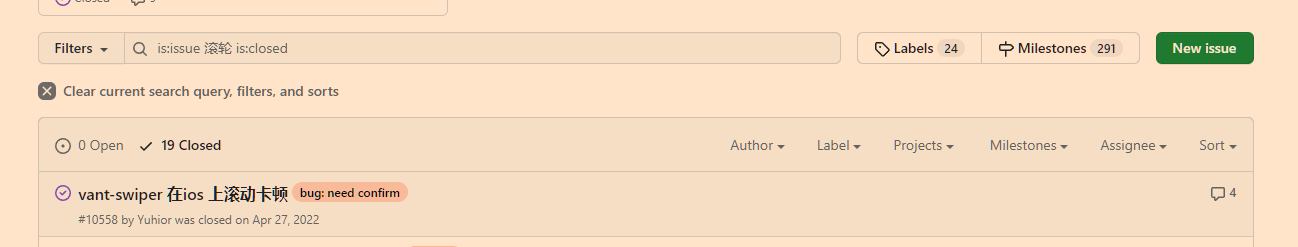
当然,如果咱们只会查文档解决问题那么咱们就不是合格的程序员了,咱们也要学会去源码项目的issues,于是咱们去看下vant项目源码
看到关于滚轮的有19个已解决,咱们就开心了,看来前人已经把路子探好了,咱们直接copy就行了

然后看到开发大大的回答就哭了,没计划支持,以后也不会支持,

CSDN
csdn回答 这种方法也时候也能解决一些问题,但是他通过改node_modules解决的,这种方法涉及到如何把源码包抽离出来,进行更改,然后所有的引入源也更改,比较麻烦,而且害怕涉及到线上问题
hammerjs
再后来就想着使用hammerjs模拟手指操作可以么?滚轮滚一个,然后模拟手指滑动多少距离,这样就不用麻烦判断边界问题和选中问题,但是通过引入hammerjs问题频频。例如获取dom的麻烦等等问题,并且无法监听你是否能够监听你是否模拟成功了,所以这种也不行
换组件!!
换组件的话意味着重写,开发周期起码两天以上,这种特别麻烦
我尝试使用
- Mint UI
- Cube UI
- Vux
- MUI
等等,但是都没发现,突然我想看看antd-mobile,哭了,发现他有,但是他是react组件,vue和react串着写,肯定不可能呀

chatGPT(解决方案1)
改组件
其实上面换组件,和使用hammerjs都是他给我推荐的,可能是关键词不行?后来一个解决方法不用换组件,可以在原生写
原回答如下
在
mounted钩子函数中,获取到 Picker 组件的 DOM 元素,并添加wheel事件监听函数。在
wheel事件监听函数中,根据鼠标滚轮滚动的方向来修改 Picker 组件的选中值。可以通过调用scrollToOption方法来实现滚动选中值的效果。
1 | <template> |
在这个示例中,我们在 mounted 钩子函数中获取到了 Picker 组件的 DOM 元素,并添加了 wheel 事件监听函数。在 handleWheel 方法中,我们根据鼠标滚轮滚动的方向来修改 Picker 组件的选中值,并调用 scrollToOption 方法来实现滚动选中值的效果。最后,我们在 handleChange 方法中输出了选中的值和索引。
需要注意的是,在 handleWheel 方法中,我们调用了 event.preventDefault() 来阻止浏览器默认的滚动行为,以避免与 Picker 组件的滚动效果冲突。
如何全局生效?
使用混入,以下是全部代码,我的vant是2版本
1 | // mixins.js 文件 |
调用(需要再全部引用的地方都调用)
1 | this.getpicker('picker',this.popupData.comSurList,()=>this.popupData.defaultIndex,(index)=>this.popupData.defaultIndex=index) |
我们能够看到他的缺点了,需要再所有的地方都去调用一次
依赖包打补丁(最终解决,最简单)
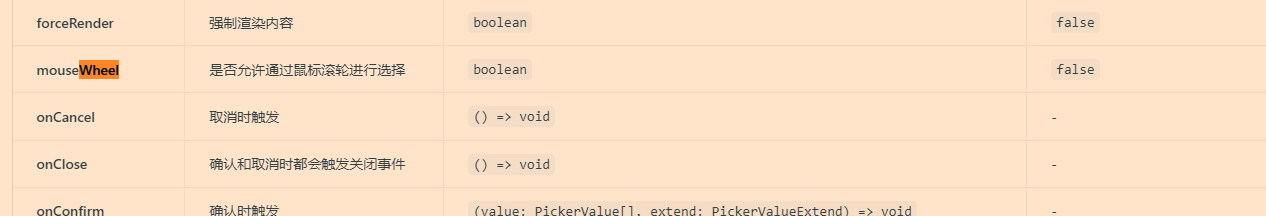
更新vant到最新版本
更新vant之后,我们可以发现vant的picker组件已经支持滚动滑轮了,但是每个滑轮滑动的过大,可能一次跳过两个选项,我们要进行修改
改源码
改源码的方式有以下几种
提issues等待作者更新(莫不是在开玩笑)
将源码粘贴到component文件,然后全局改引用的位置(有一点点麻烦,项目也会变大,也有通过在webpack添加alis添加别名直接全局修改引用)
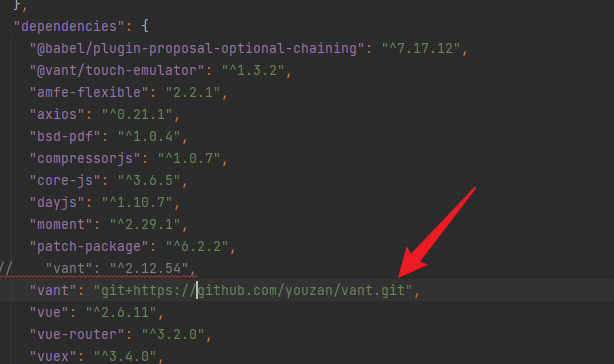
将源码仓库fork到自己的仓库,然后修改源码后,然后在自己项目中的npm修改一下包的位置后面的rep改成自己仓库的地址(但是记住千万别删这个仓库,否则以后你的项目就启不起来了)

通过patch-package对源码包打补丁
可以先了解一下patch-package 的介绍
说白了就三步
- 装依赖
- 直接改源码
- 执行命令将改的源码变成diff文件
- packagejson添加钩子执行
安装一下patch package
1 | npm i patch-package |
改源码
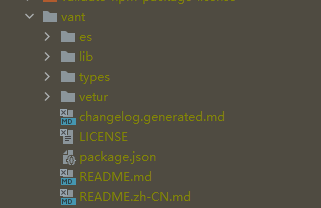
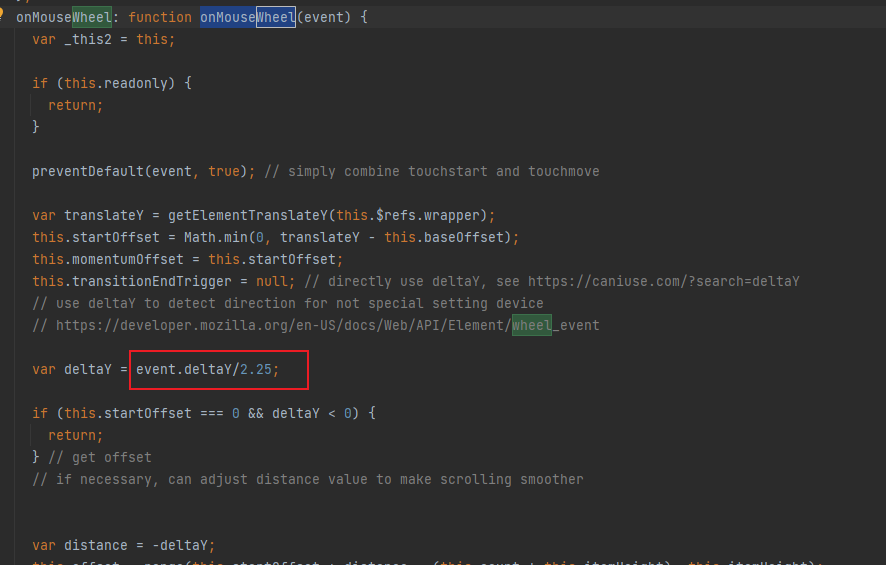
目录 node_modules->vant->picker->PickerColumn.js
在node_modules中找到vant(注意不是@vant,那个可能是vant的一些补丁包)
可以看到他的以下结构

全局搜索一下wheel,找到onMouseWheel的方法,可以除以一个倍数,让其流畅

编译补丁
1 | npx patch-package package-name |
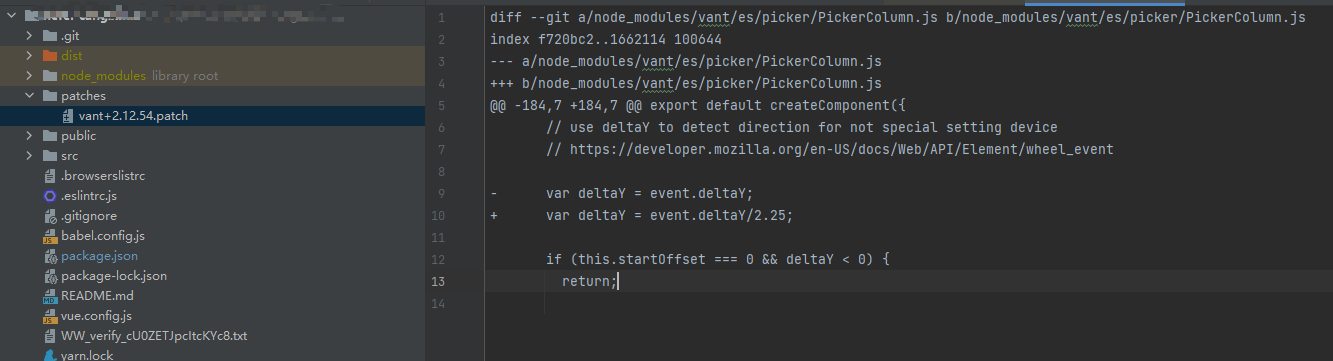
此时我们可以看到根目录已经添加了一个patches文件了,查看文件发现是我们修改的相关位置

添加钩子
默认会在packagejson中scripts添加一个钩子函数
1 | "postinstall": "patch-package", |
他的意思是安装依赖的时候立马支持patch-package打补丁
此时就可以测试一下,将node_modules删除后测试一下是否成功了
异常解决
pm WARN lifecycle xxx.xxx.com@0.1.0~postinstall: cannot run in wd xxx.xxx.com@0.1.0 patch-package (wd=/node)
我们部署线上的时候可能会出问题,因为有的docker安装依赖的时候工作目录可能不一致,可以尝试将钩子函数添加一个打包前执行,此时就会正常执行了
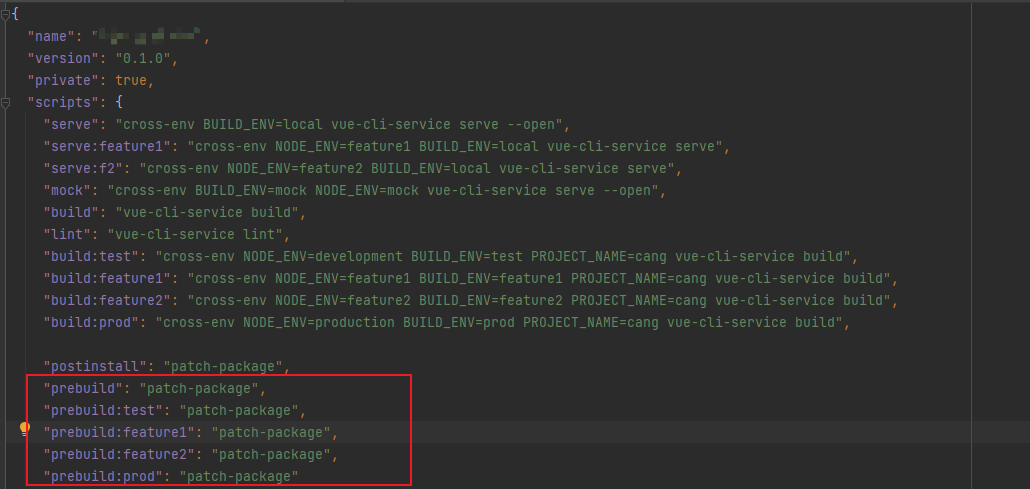
1 | "prebuild": "patch-package", |
由于项目可能需要有不同环境的打包命令,所以可以以下

1 | //开发环境需要 |
于此,这项目就可以告别一段落